The web interface has come a long way from boring static pages to interactive and scalable web applications. Due to the open, cross-platform nature of the web, many businesses choose it as their primary way to distribute products and services to their users so that they can reach the largest population with a consistent experience. However, this nature of the web also gives rise to massive competition because with the right skill and tool, everyone can make and maintain their own website at a meager cost. To make your users say, “I remember that site, and it’s awesome!” you need to tailor your website specifically for your user with an outstanding user experience (UX).
What is User Experience (UX)?
To start, you might wonder, what exactly is UX? In the context of web design, it’s everything the users feel when they are navigating your website. UX is far more complex than slapping text, buttons, and imageries together. From design considerations like typeface to marketing aspects like SEO (how easy for users to find your site) to technical elements like load time (how fast can your site respond to user input), UX extends across multiple functional departments of making a website.

Why is User Experience Important?
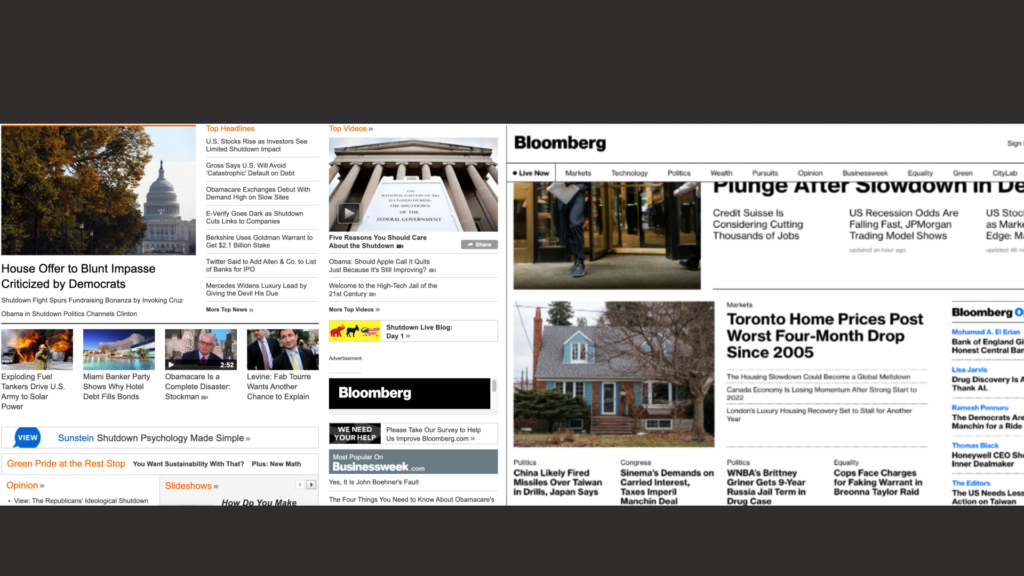
A common question business owners ask is, how can the business benefit from a website with good UX? First and foremost, a website with good UX communicates professionalism and credibility, which are crucial to building new user loyalty—for instance, comparing the design of Bloomberg.com between 2013 and 2022, which one would you trust more as an authoritative news outlet?

Another good incentive to design websites with a pleasing user experience is to increase customer retention. Statistics show that 55% of the users spent fewer than 15 seconds on a web page. A website well-crafted with the users in mind may incentivize users to stay longer, making them more likely to recall the website when they need the information or products again.
How to Improve the User Experience of Your Website?
To create a stellar user experience, you need to ensure that the user has everything they need to achieve their goals, and in the process of achieving these goals, users need to be granted enough care and freedom.
For example, when you first log into your Gmail account, Google provides a simple onboarding flow, teaching you how to perform all the essential activities like sending emails (goals), and you can easily skip this tutorial part (freedom). When you move an email to trash, a notification strip with the “Undo” button will immediately pop up (care).
If this still sounds hard to understand for you, here are some actionable tips and tricks to improve the UX of your website.
Use Concise and Informative Language
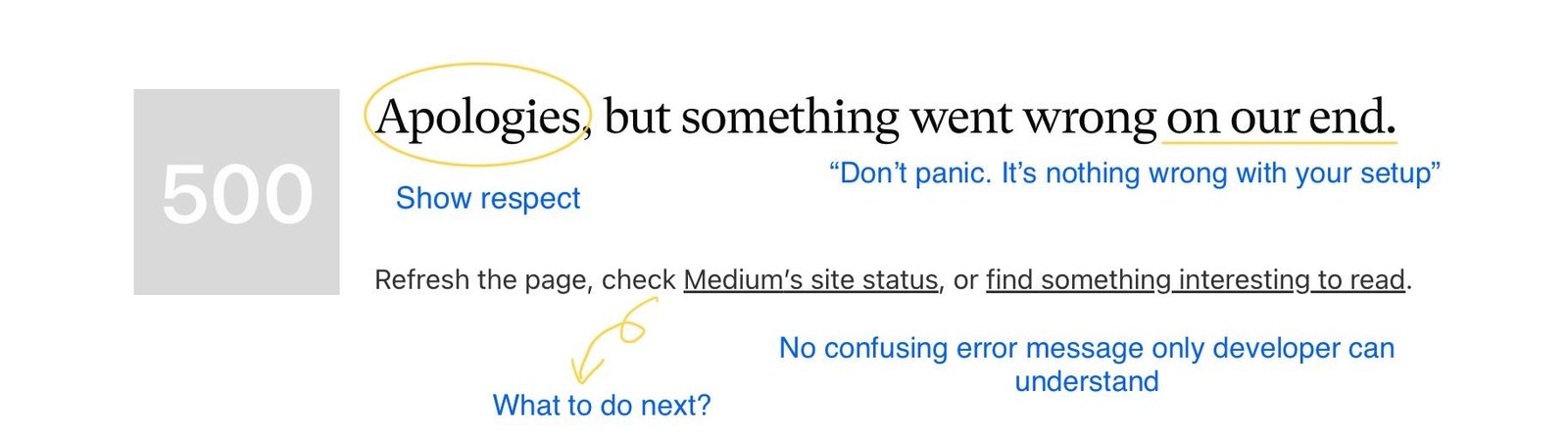
Not a single user would love the experience of reading through a long paragraph of text only to find several valuable words. On average, only 28% of the text is read on a web page. Users don’t enjoy reading, especially unmeaningful sentences. For it to be meaningful, the copy should convey clearly what the user is looking at and what the user should do next.
Another good tip for writing decent UI copy is always to examine the context in which the copy fits. Writing an alert message? Make it short and straightforward. Writing a product description? Demonstrate the nature and selling point of the product in the first few sentences. Writing a message displayed after the users finish a lengthy input form? Be grateful.

Highlight What is Essential
Despite having a much larger screen size, apps on TV still control the amount of information they display very carefully because having a larger screen doesn’t significantly increase users’ will to absorb more information. Highlight hero information within your UI through positioning, weight, and colors can reduce users’ cognitive load when scanning your website. If they can get what they want without much decoding, they will be happy with the experience and wish to return later.
For example, look at these two variants of Best Buy’s password reset page; which one do you think has a better information hierarchy and is easier to scan through?

Adopt Consistent Design Patterns
The visual aesthetics of a website is often a very subjective topic. User opinions might be divisive when it comes to the prettiness of your website. However, users are usually susceptible to inconsistent elements on your website, whether it’s a wider line height or a different kind of loading animation. This inconsistency might seem very trivial, but sometimes it distracts the user from the website content. It might also steepen the learning curve of your website. Moreover, websites with unified design patterns are more likely to leave an impression on users, making them come back in the future.
An appropriate way to maintain that consistency is to develop a design system and refer to it whenever possible. Your audience can expect an organized, easy-to-learn interface with a design system, while your designer and developer can build more responsive, scalable, and visually pleasing websites.
Keep Accessibility in Mind
According to the Centers for Disease Control and Prevention, one in four adults in the U.S. lives with a disability. Common disabilities such as color blindness and dyslexia could significantly impact users’ ability to use your website. Design your website with these disability cases in mind can expand your user group and promote inclusivity as part of your brand. Apart from that, there are also legal implications. Companies like Target and Netflix were dragged into court battles for not providing accessibility features to their users.
The best web accessibility guideline you can find is WCAG, which entails a comprehensive set of rules to help you make your website more accessible to the disabled audience.
Give Your Website Personality
Uniqueness and creativity have become a pivotal factor in driving brand value. For example, a handcrafted mug on Esty.com can sell at a price ten times as an ordinary mug in Walmart. The UX implication here is that users value websites that stand out among the crowd and love content they have never seen before. As a result, try to give your website some personality that coincides with your branding. It could be visual elements like playful animations, rare color combinations, and humorous writing. Or it can also be unrelated to UI, like exciting community events and birthdate cards for users.
Craft a Better User Journey with Content Bloom
We hope this article dissolves some of your confusion on user experience and helps you take your first step in improving the UX of your website. User Experience is a broad topic and can be overwhelming once you start seeing the whole picture.
Our UX consultants at Content Bloom have a structural, user-based design method to review your current website’s writing, visual design, accessibility, and branding. We can also conduct extensive research to ensure that what we propose is what your users need.