The dotCMS content management system contains a collection of functional elements that are termed ‘NoCode’. Since it’s an uncommon phrase among CMS vendors, we decided to write a quick overview to explain what it is, how it works, and what it includes.
What is NoCode?
In most content management systems, there’s a variety of tasks that typically require technical (development, devops etc.) resources to implement, configure or deploy.
NoCode essentially takes these tasks out of the hands of the technical teams and shifts the control over to business users, by providing easy-to-use interfaces that support configuration.
Advantages of a NoCode Content Management System
Besides giving greater control to editors and authors in the system, here’s some of the notable dotCMS NoCode advantages:
- Advanced editorial interface for creating personalized, flexible layouts.
- Faster Time to Market (TTM) from a conceptual idea, to delivered web application.
- A library of common website features that are available to embed into your content, that is production quality and highly configurable.
- Reduced complexity for the overall technical application as well as easier on-going technical maintenance of the solution.
dotCMS’ NoCode Features
What dotCMS terms NoCode falls under an array of inbuilt functionality within the CMS interface, external application integrations, plugins, and front-end website functionality. Here’s an overview of the main NoCode features:
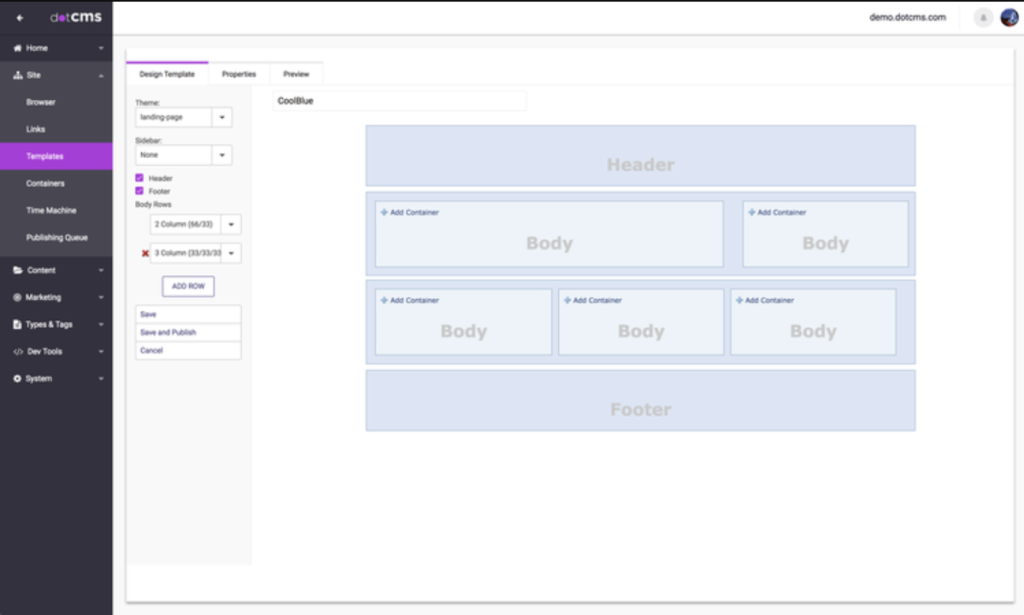
DotCMS Page Template Builder
You’ve got a specific layout you want to achieve, but your current range of templates doesn’t support the rows and columns that you’re looking for. Well, in this case here’s where the dotCMS Page template builder comes in use.
As you can see from the screenshot below, the interface allows for a generation of custom layouts with a wide range of customization properties. An added bonus is the system supports the ability to ensure editors can’t break any branding guidelines that are in place.

As a content designer within dotCMS, it’s also possible to link up these designs to specific content types, to create more concrete rules around a page layout.
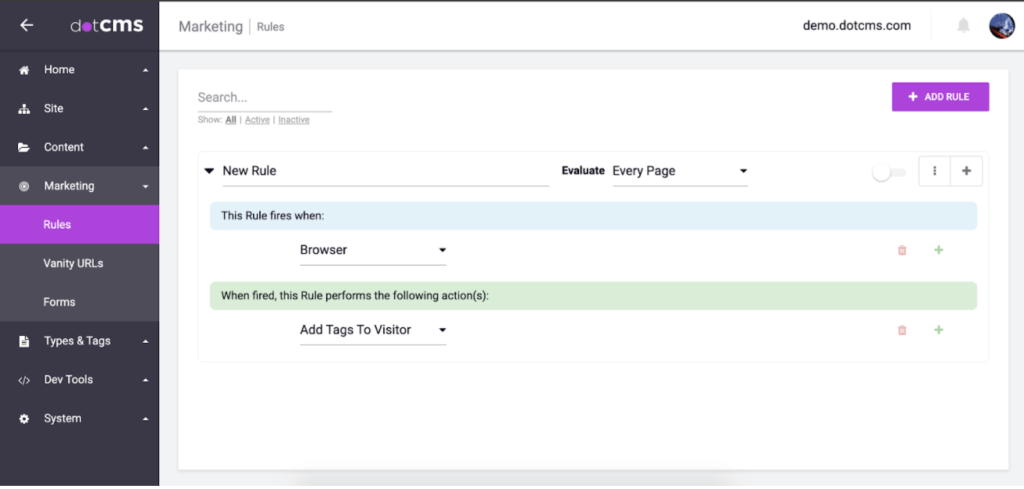
dotCMS Personalization
Personalization ‘out-of-the-box’ is quite rare even across the bigger content management systems. Sure, most client implementations require custom builds, but the standard dotCMS personalization functionality is incredibly powerful and extremely easy and intuitive to use. We’ve actually covered dotCMS’ personalization functionality in a dedicated blog post.

External Data
dotCMS supports out-of-the-box integrations with a number of leading external data systems such as Widen, Bynder and Nuxeo, making content available in a single platform, stored in multiple systems, allowing content editors to remain in a consistent interface.
System and Application User Management
While most systems support user access and roles as part of the Content Management system, one of the more interesting features in dotCMS, is that system users can create users that have access permissions to the physical website/web application.

Navigation Builder
Content Bloom has taken on our fair share of building custom interfaces that allow users to build and customize website menus and navigation systems; it’s fantastic that dotCMS includes this functionality directly within the CMS interface.
From a building perspective, users can drag and drop and arrange navigation systems that are then exposed to the implementation and can be utilized to insert menus, breadcrumbs and even generate the applications sitemap.xml for SEO purposes.
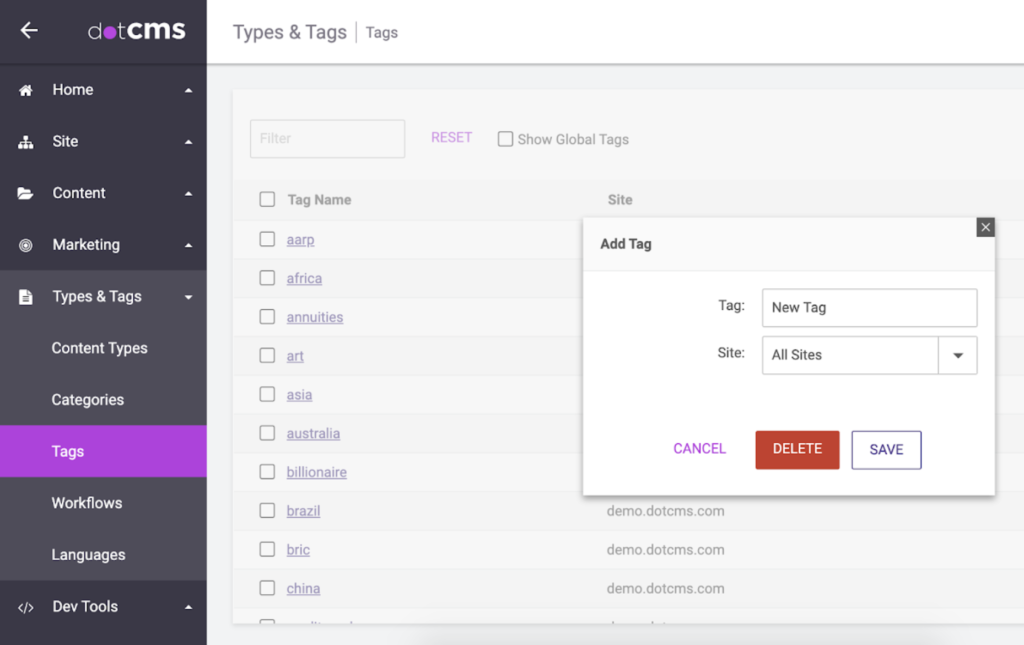
Taxonomy Management
Taxonomies allow content authors to create and classify a clear structure to content items within the CMS. dotCMS supports both tags and categories but also supports the linking of content types via taxonomy. Creating and classifying content is available directly within the dotCMS editorial interface.

In some instances, for example, when creating personas, dotCMS will generate any relevant taxonomies as needed.
dotCMS provides some powerful functionality OOTB, such as related content linking, website search, and personalization. Under the hood of these services is dotCMS’ taxonomy structures.
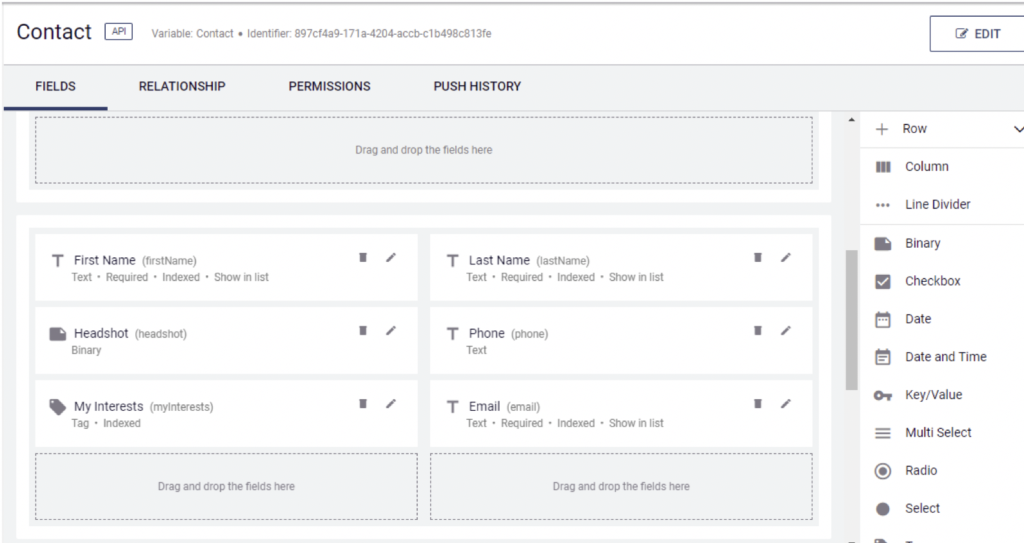
Form Builder
Forms are a crucial element of gathering data from your website users, from simple newsletter subscription forms to complex wizard-style paged forms, dotCMS provides a powerful drag-and-drop interface that makes forms easy to create on the fly.

TimeMachine
TimeMachine is dotCMS’ solution to two common CMS requirements. Content version history with audit trails and creating versioned backups of your website’s content.
TimeMachine is managed through the dotCMS interface, and it’s incredibly powerful. For example, website backups can be scheduled and include the option to back up personalization that also occurs in the website.
Workflow Editor
Last, but not least is the dotCMS Workflow editor. Again managed as part of the dotCMS interface, the editor allows business users to create custom workflow processes, either as a whole across an application, or specific rules based on the content type. This sort of flexibility is a common requirement across larger organizations where various departments need to control and review content before it is made publicly available online.
Part Two: Working with dotCMS’ NoCode Features
There’s a lot more to talk about in terms of dotCMS’ NoCode functionality, for example, how can we customize and extend these tools? how can we integrate them into our applications? I’ll follow this post up shortly with a second part that dives a bit deeper into the technical aspects of these features.
Content Bloom is a largest dotCMS partner in North America, take a look at our dotCMS service offering.