I’ve been using Slack for a couple of years now and continue to be impressed by the increase in communication I feel it brings to projects and teams. Bots and apps have been a great evolution, that if used correctly, can easily bring teams closer with their tools. It’s a great central source of information with hundreds of apps and integrations available. I’m going to show how we can easily push notifications to Slack from Tridion.
Tridions built-in notification system is great, but the notifications can often go unnoticed if the user isn’t a daily content manager user. For higher priority notifications, we can easily setup push notifications to Slack channels to let users know when an item comes back from workflow, a new user has been added, or anything else that can be triggered via the event-systems event handlers.
You read read more about implementing event handlers and what’s possible here in SDLs official documentation.
You can find the source code for the project on GitHub.
How it works
The setup is pretty simple. We’ll setup a simple Slack app, enable webhooks and write a simple event-system trigger to push the notifications via the hook.
Setting up the Slack app
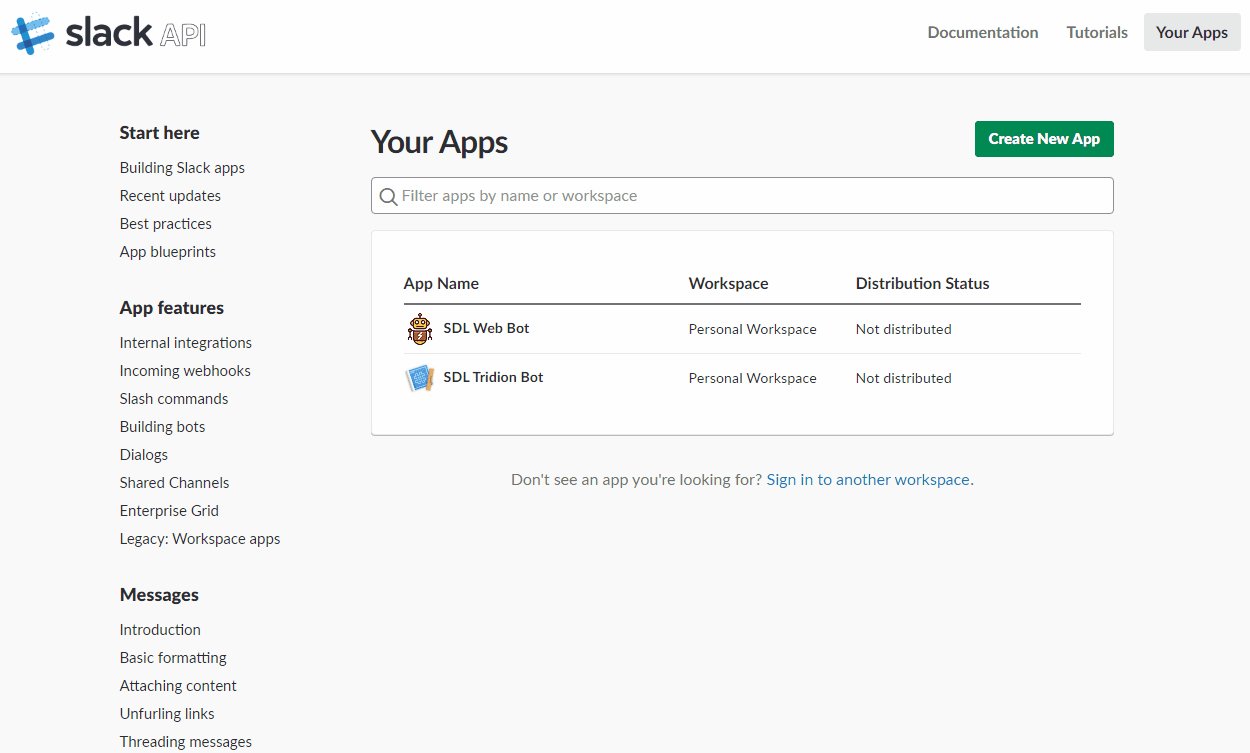
The first thing you need to do is setup a Slack workspace and login. Once logged in, go to “manage apps” which is available as an admin of the workspace.
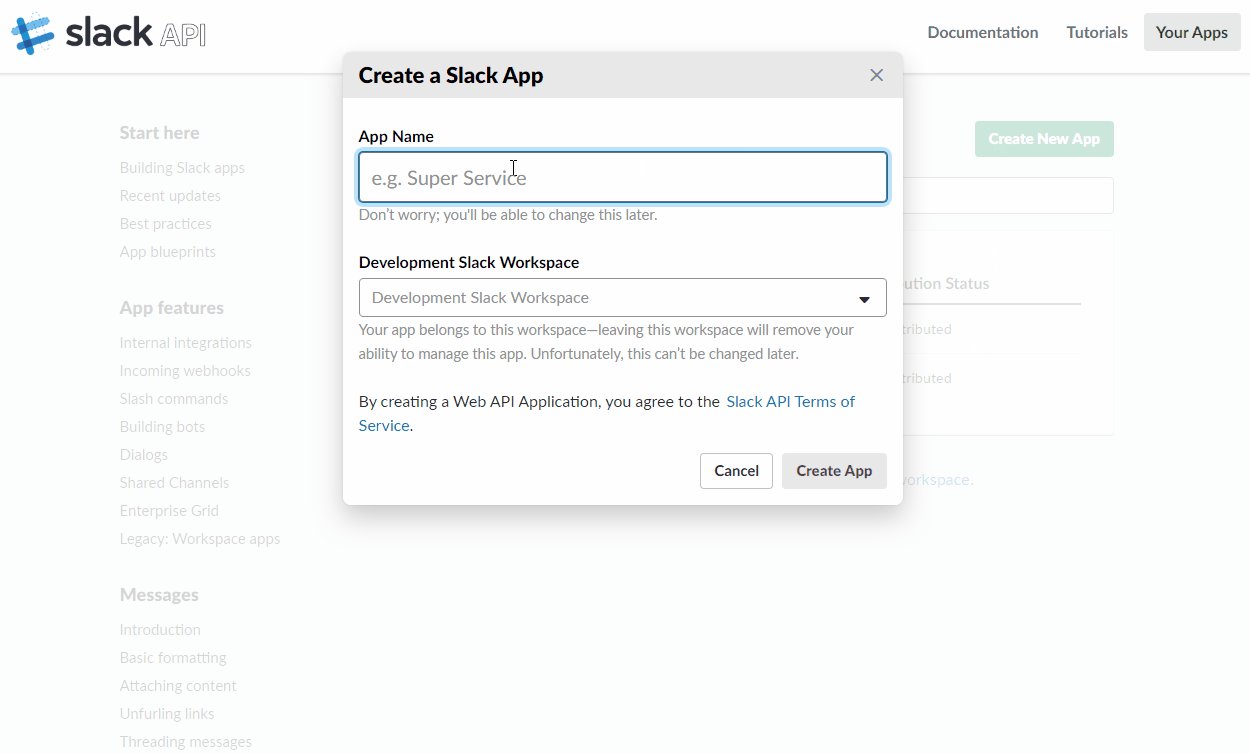
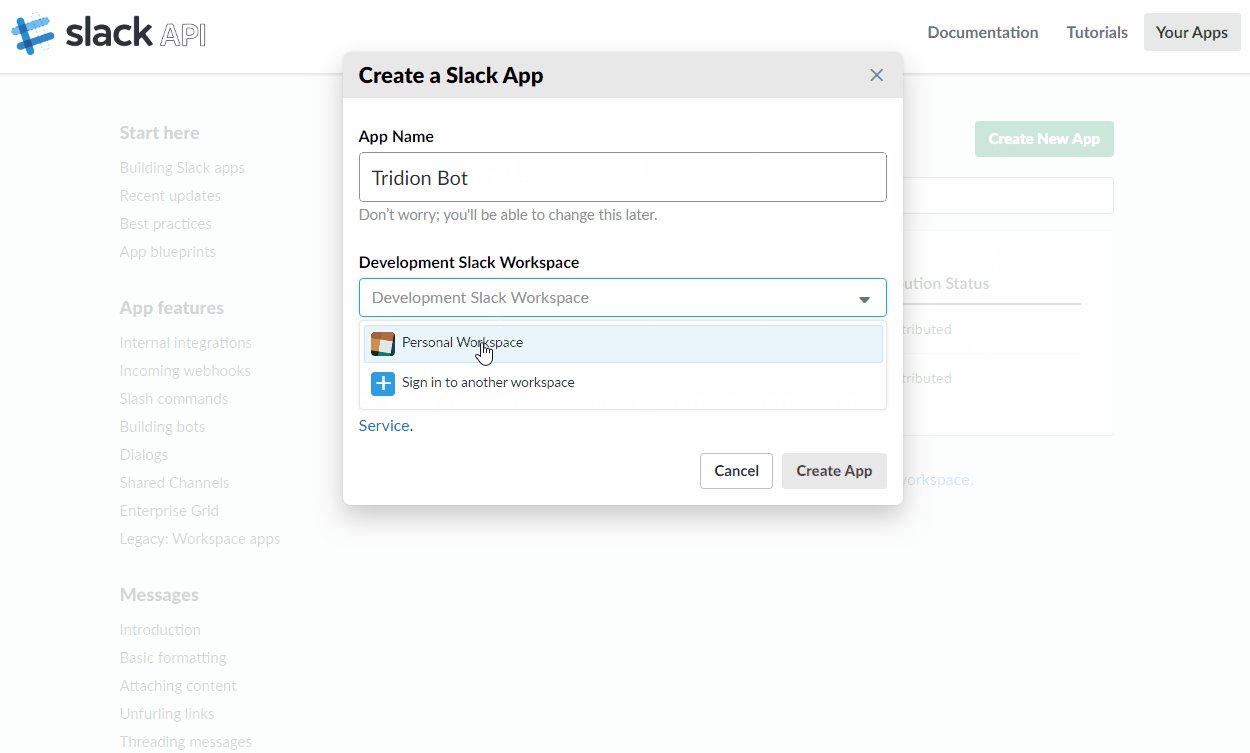
Creating the app is easy. Give it a title and a description. You can add an icon for the bot posted to Tridion later on.

Enable your Slack apps webhooks
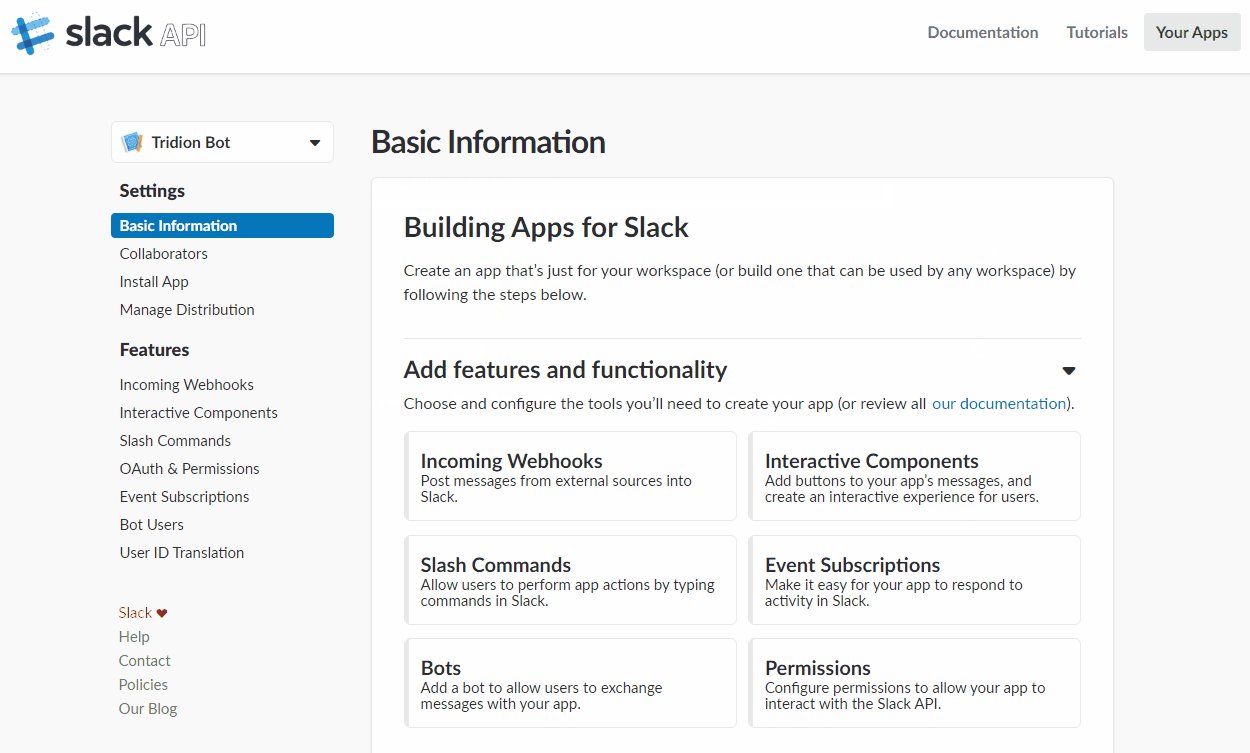
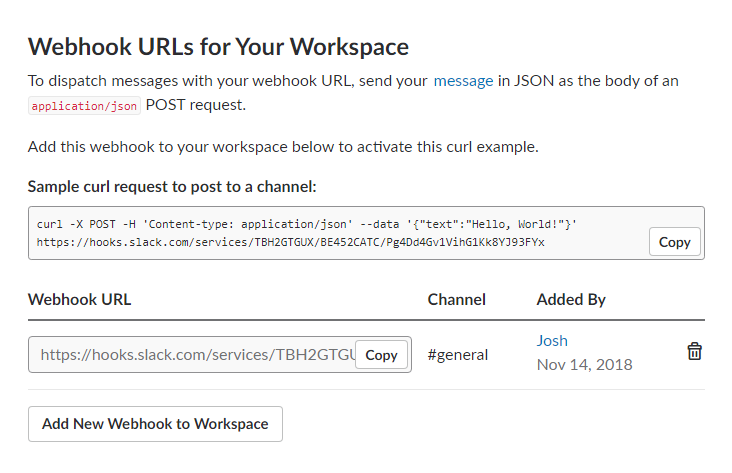
You can easily enable webhooks in your Slack app interface by:
- Clicking “Incoming Webhooks”
- Flip the switch to “On”
- Click “Add new Webhook to Workspace”
- Select the channel you’d like to post to
- Note down the Webhook URL. That’s the webhook you’ll push to via the Event System.

Setting up the Event System project
Setting up the Event-System project is just as simple. Create a class library project and add the following reference:
- Tridion.ContentManager.dll
Create a class that extends TcmExtension and subscribe to an event. In the example I’ll show, I am going to be setting up a notification in Slack each time a page is published.
NOTE that you will need to also add your webhook URL in the constant field at the top of the class.C#
using System; using Tridion.ContentManager.Extensibility; using Tridion.ContentManager.Extensibility.Events; using Tridion.ContentManager.CommunicationManagement; namespace Slack.Events { [TcmExtension("SlackEvents")] public class Events: TcmExtension { // TODO : Update this URL with the webhook in your slack application. private const string SLACK_WEBHOOK_URL = ""; /// <summary> /// Default constructor to subscribe all of the events. /// </summary> public Events() { Subscribe(); } public void Subscribe() { EventSystem.Subscribe < Page, SetPublishStateEventArgs > (OnPublish, EventPhases.TransactionCommitted); } /// <summary> /// On publish of a page, post that the page has been been in slack. /// </summary> private void OnPublish(Page page, SetPublishStateEventArgs e, EventPhases phase) { SlackClient client = new SlackClient(SLACK_WEBHOOK_URL); string status = e.IsPublished ? "published" : "unpublished"; client.PostMessage(text: "Page '" + page.Title + "' was " + status + " to " + e.Target.Title + " at " + DateTime.Now); } } } The only other class in my project is the SlackClient.cs which I use to push the notifications via the webhook.C#
using Newtonsoft.Json; using System; using System.Collections.Specialized; using System.Net; using System.Text; /// <summary> /// Client to submit POST requests to Slack via custom app webhooks. /// see https://api.slack.com/apps /// </summary> public class SlackClient { // Slack extension URLs (webhooks, etc) private readonly Uri _uri; private readonly Encoding _encoding = new UTF8Encoding(); public SlackClient(string urlWithAccessToken) { _uri = new Uri(urlWithAccessToken); } public void PostMessage(string text) { JsonBody payload = new JsonBody() { Text = text }; PostMessage(payload); } public void PostMessage(JsonBody payload) { string payloadJson = JsonConvert.SerializeObject(payload); using(WebClient client = new WebClient()) { NameValueCollection data = new NameValueCollection(); data["payload"] = payloadJson; var response = client.UploadValues(_uri, "POST", data); string responseText = _encoding.GetString(response); } } } The payload is pretty simple; a string representing the text displayed in the notification.C#
using Newtonsoft.Json; public class JsonBody { [JsonProperty("text")] public string Text { get; set; } } Compile the project into a single DLL and follow along with SDLs documentation on how to deploy the DLL file.
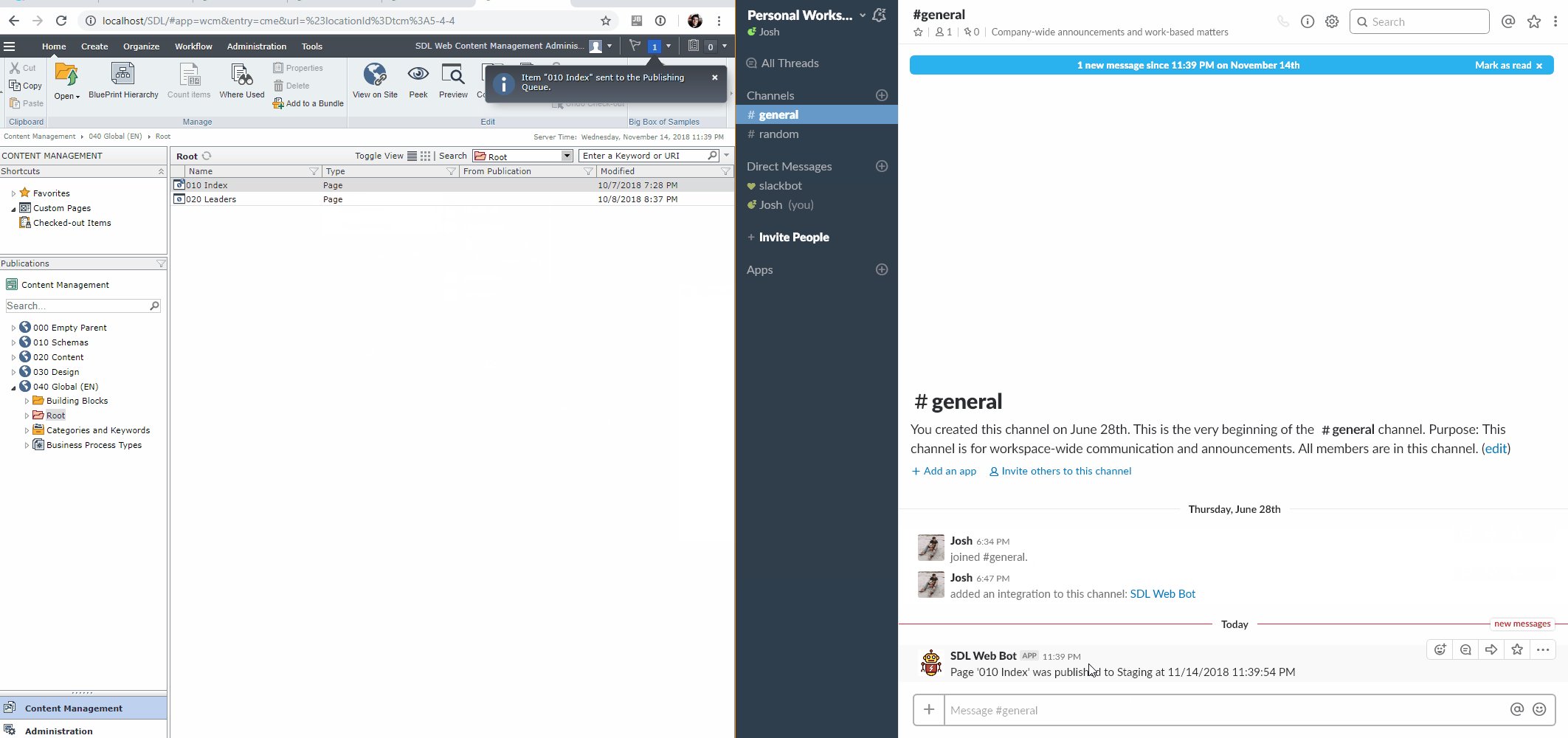
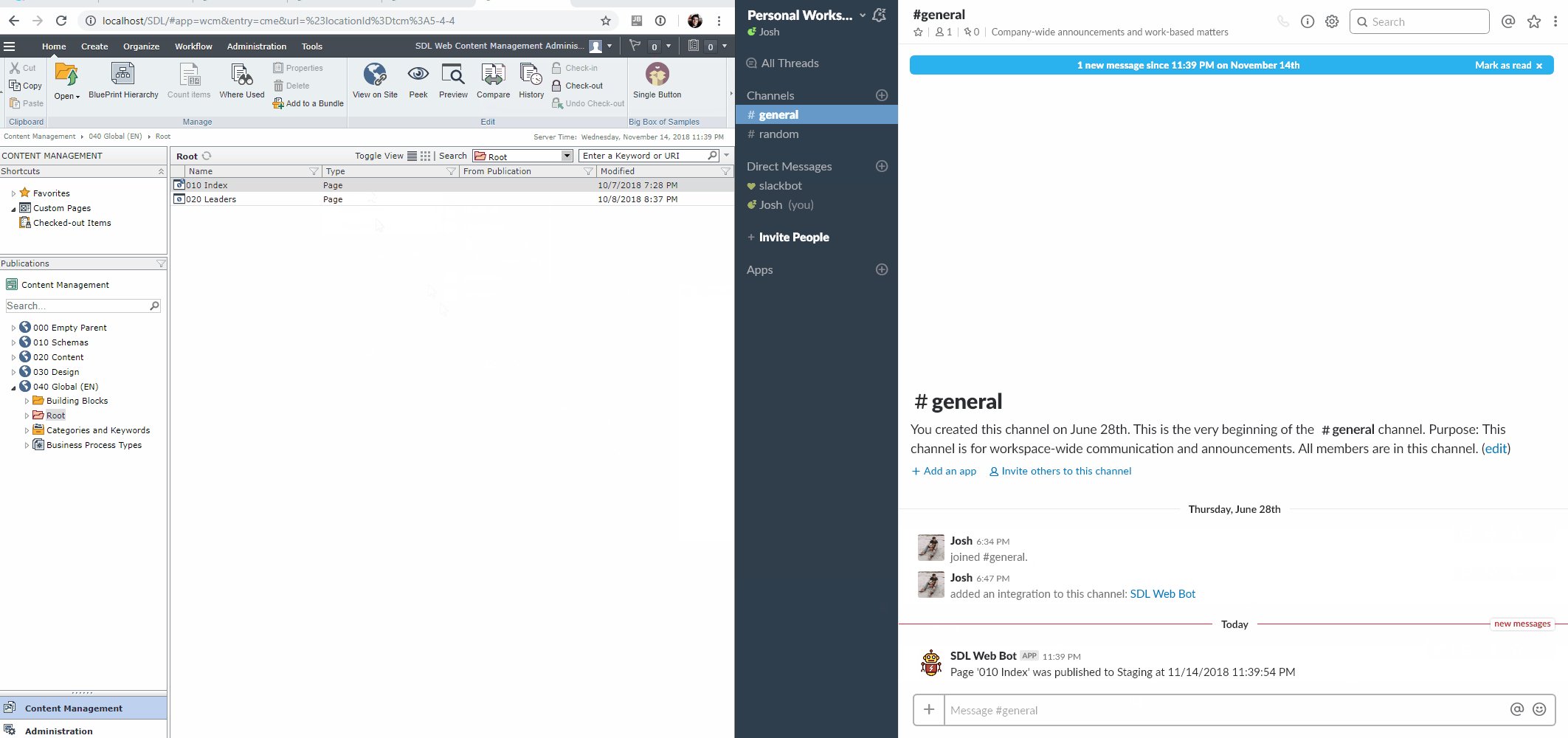
Once I have the event-system deployed, I can test it out by publishing a page to see if I get a Slack notification when the publish is successful.

Click to enlarge.
That’s it – simple as that. Of course this is a pretty simple example, but it can easily be extended and integrated into existing event handlers which push notifications to the content manager through the notification API.